워드프레스 Ocean Extra 설정으로 홈페이지 정리하기 #04
워드프레스 Ocean Extra 설정으로 홈페이지 정리하기 #04

안녕하세요.
지난번 시간까지 기초적인 워드프레스 홈페이지 설정을 마쳤습니다.
이젠 진짜 홈페이지를 조금씩 다듬는 방법을 소개해 드리도록 하겠습니다.
#지난 내용 보러가기
2021.07.19 - [wordpress] - 워드프레스 페이지 추가 하여 새로운 홈페이지 만들기 #03
워드프레스 페이지 추가 하여 새로운 홈페이지 만들기 #03
워드프레스 페이지 추가 하여 새로운 홈페이지 만들기 #03 안녕하세요. 지난 두번의 시간에 이어, 세번째 시간입니다. 이번에는 워드프레스에 페이지를 추가하여 진짜 홈페이지처럼 만드는 방법
stricky.tistory.com
Ocean Extra 설정하기
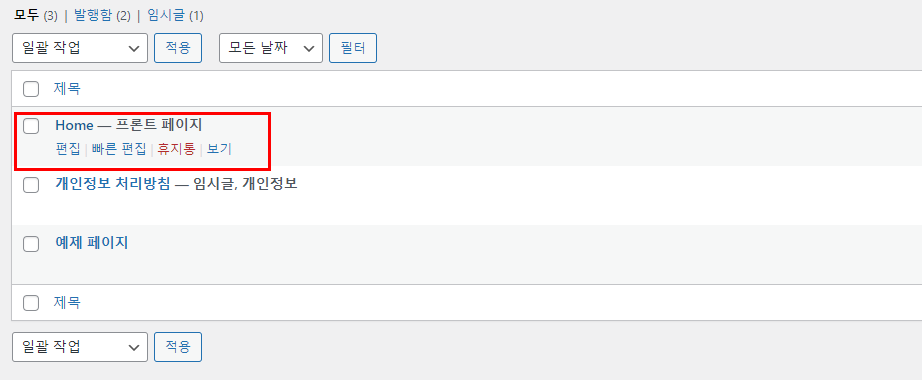
우선, 본인의 워드프레스 관리자 화면으로 이동하시고, 다음과 같이 눌러 페이지로 들어갑니다.

여기 진입하시고, 지난시간에 만들었던 Home 페이지를 클릭하여 들어가도록 할께요.

그러면 아래와 같은 setting 도구가 페이지 하단에 위치해 있는것을 볼 수 있습니다. 이게 바로 Ocean Extra 설정 화면입니다. 이것으로 페이지를 좀 더 홈페이지 답게 설정 하도록 하겠습니다.

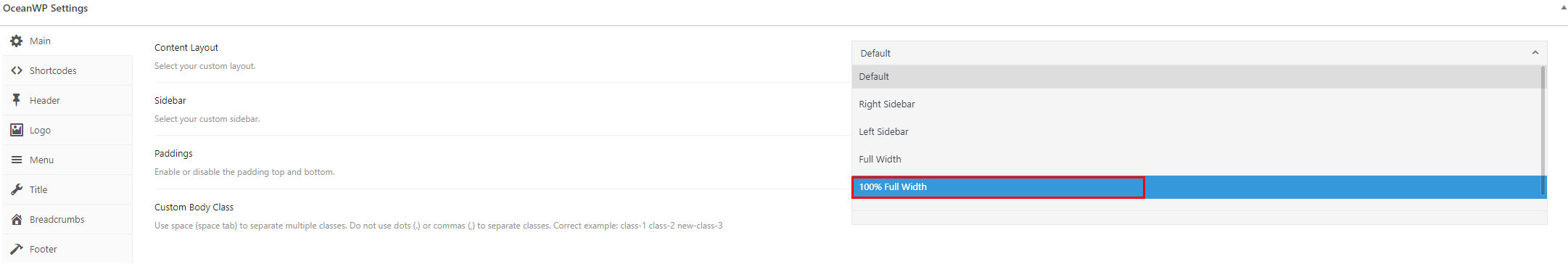
여기서, 다음 화면과 같이 Content Layout을 100% Full Width로 설정을 하고, 화면 우측 상단의 업데이트 버튼을 눌러 줍니다.

다음은 Header 설정입니다. 왼쪽에서 Header 탭으로 이동하시고 Display Top Bar를 Disable 해줍니다.
그리고 똑같이 업데이트 해줘야 하겠죠.

중간중간에 페이지보기를 하시면서 달라지는걸 눈으로 확인 해보세요.
다음 설정을 진행 하겠습니다.
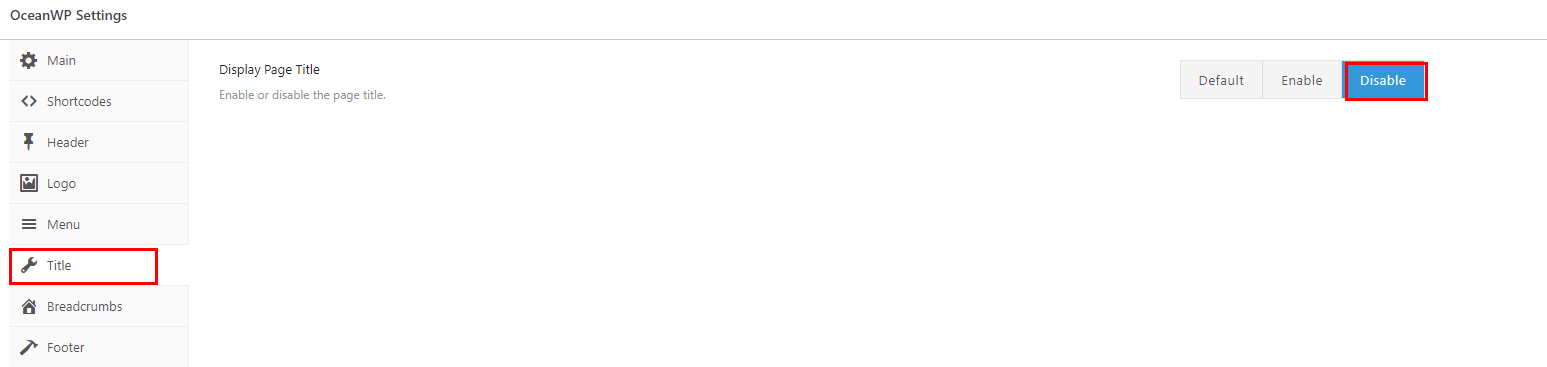
왼쪽 메뉴에서 Title을 클릭하고, Display Page Title을 Disable 해줍니다.
그리고 업데이트 해주시구요.

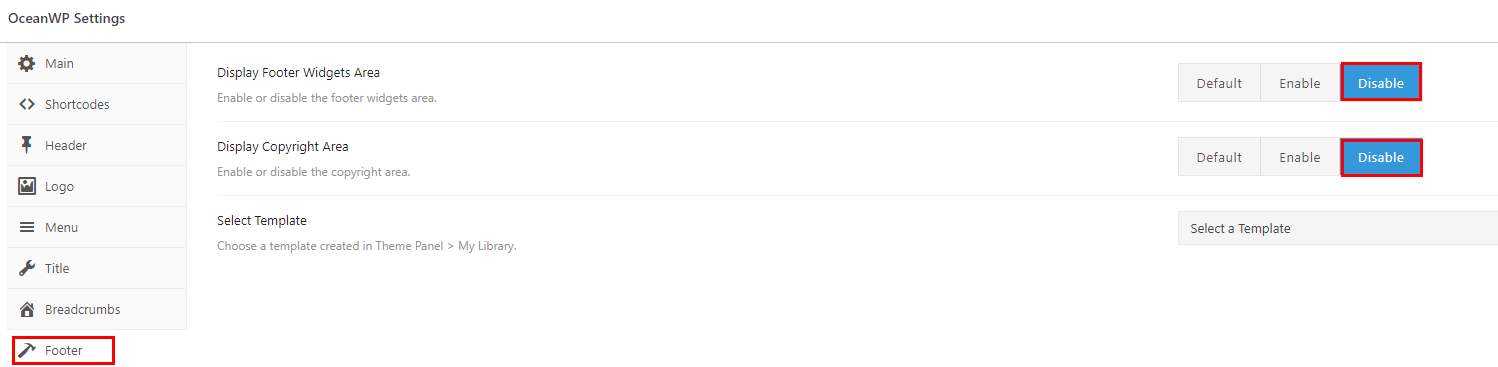
이젠, 마지막 설정입니다. Footer를 제거 하겠습니다.
마찬가지로 좌측 메뉴에서 Footer로 들어가서 Display Footer widgets Area와 Display Copytight Area를 모두 Disable 해줍니다. 업데이트 해주시구요.

이렇게 설정을 마치고 Home 페이지를 확인 해보겠습니다. 다음 그림과 같이 깔끔해진것을 확인 할 수 있습니다.

자, 그럼 이번엔 새로운 상세 페이지를 하나 만들어서 위와 같이 똑같이 설정을 적용해주면 됩니다.
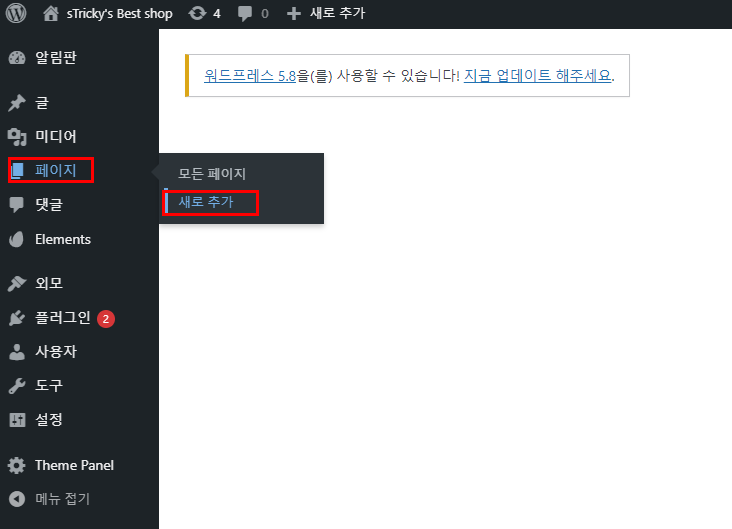
관리자 메인에서 아래와 같이 페이지 -> 새로추가를 누릅니다.

페이지 제목을 쓰고, 위에서 말씀드린데로 Ocean Extra 설정을 해줍니다.
잘 하셨나요? 조금 헷갈리시겠지만, 차근 차근 따라하시면 됩니다.
이런식으로 필요한 수 많큼 페이지를 생성 하시면 됩니다. 연락처라든지, 서비스 소개 페이지라든지 말이죠.
자, 그럼 이번시간은 여기까지 하고, 다음시간에 또 뵙도록 하겠습니다.
감사합니다.
2021.07.23 - [wordpress] - 워드프레스 엘리멘터 페이지 빌더 사용법 #05
워드프레스 엘리멘터 페이지 빌더 사용법 #05
워드프레스 엘리멘터 페이지 빌더 사용법 #05 안녕하세요. 워드프레스를 이용하여 홈페이지 만들기를 진행하고 있습니다. 전편부터 보시분들은 계속 따라서 하시면 되고, 지난편을 보실 분들은
stricky.tistory.com
2020.02.11 - [wordpress] - wordpress 네이버 클라우드 플랫폼에서 구축하기 feat.LAMP
wordpress 네이버 클라우드 플랫폼에서 구축하기 feat.LAMP
wordpress 네이버 클라우드 플랫폼에서 구축하기 feat.LAMP 안녕하세요. wordpress를 이용해서 홈페이지를 한번 만들어 볼까 합니다. 궁극적으론 여기에 DB에 데이터를 넣고, 데이터를 이용한 서비스를
stricky.tistory.com
by.sTricky